
bwegt app redesign
Reimagining the app to make travel more seamless, enjoyable, and efficient
Overview
The goal of this project was to reimagine the traveling experience within the bwegt app, improving user engagement, simplifying navigation, and adding key functions to enhance the overall usability.
Research
Competitive Analysis
Our first step was to understand the competitive landscape by analyzing three major competitors: Deutsche Bahn, VVS, and Omio. By identifying their strengths and weaknesses, we could refine our design approach to offer a more compelling user experience.

Deutsche Bahn
STRENGTHS
- Comprehensive route information
- Recognized as one of Germany's most popular mobility apps, with over 70 million downloads
WEAKNESSES
- Users often complain about inaccurate or delayed train info (delays, cancellations, and platform changes)

VVS
STRENGTHS
- Provides up-to-date details on public transport schedules
- Offers features that cater to the needs of daily commuters, ensuring a seamless experience
WEAKNESSES
- Minimal customization options
- The app's navigation can be confusing, with menus that are not always intuitive

Omio
STRENGTHS
- Features an easy-to-use interface that simplifies the process of comparing different modes of transportation
- Maintains a visually appealing and consistent design across its platforms
WEAKNESSES
- Users have reported crashes and performance issues during app usage
- Lacks real-time data integration, such as current departure and delay information
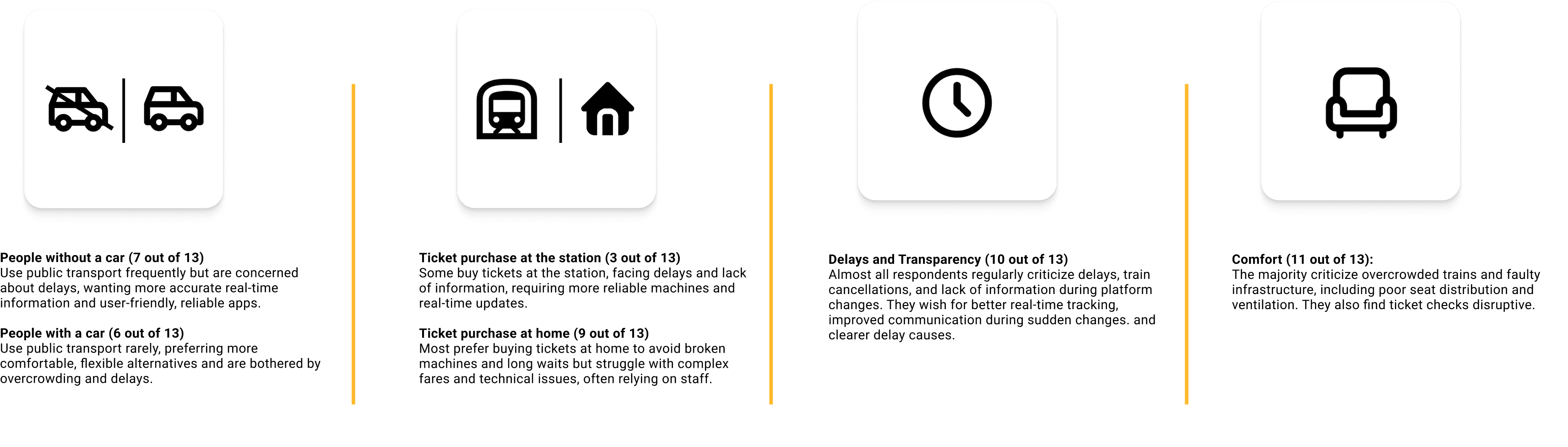
User Research
We conducted 13 qualitative interviews to gain insights into public 10-20 minutes, focused on users' daily travel habits, frustrations, and expectations.

Persona
To create a more user-centered design, we developed a persona that represents our target audience and their needs. This persona helped us better understand the challenges and behaviors of a typical public transport user, guiding our design decisions throughout the process.

Rebeka Reichert
23 | Schwäbisch Gmünd | Psychology Student
MOBILITY ROUTINE
- Uses public transport regularly to commute to university and meet friends
- Relies on public transport as her primary mode of travel
- Plans trips efficiently using mobility apps
PAINPOINTS
- Unclear, cluttered apps
- Delays and last-minute changes (e.g., platform switches)
- Overcrowded trains and poor facilities (e.g., broken toilets, no power outlets, no available seats)
TYPICAL BEHAVIOUR
- Plans longer trips in advance, spontaneous ones last minute
- Takes screenshots for backup when the internet is unstable
LIFE GOAL
- To be an organized, independent person focused on both studies and personal time.
END GOAL
- Efficiently and stress-free travel planning with clear information and minimal effort.
EXPERIENCE GOAL
- To feel safe, relaxed, and well-informed during her travels.
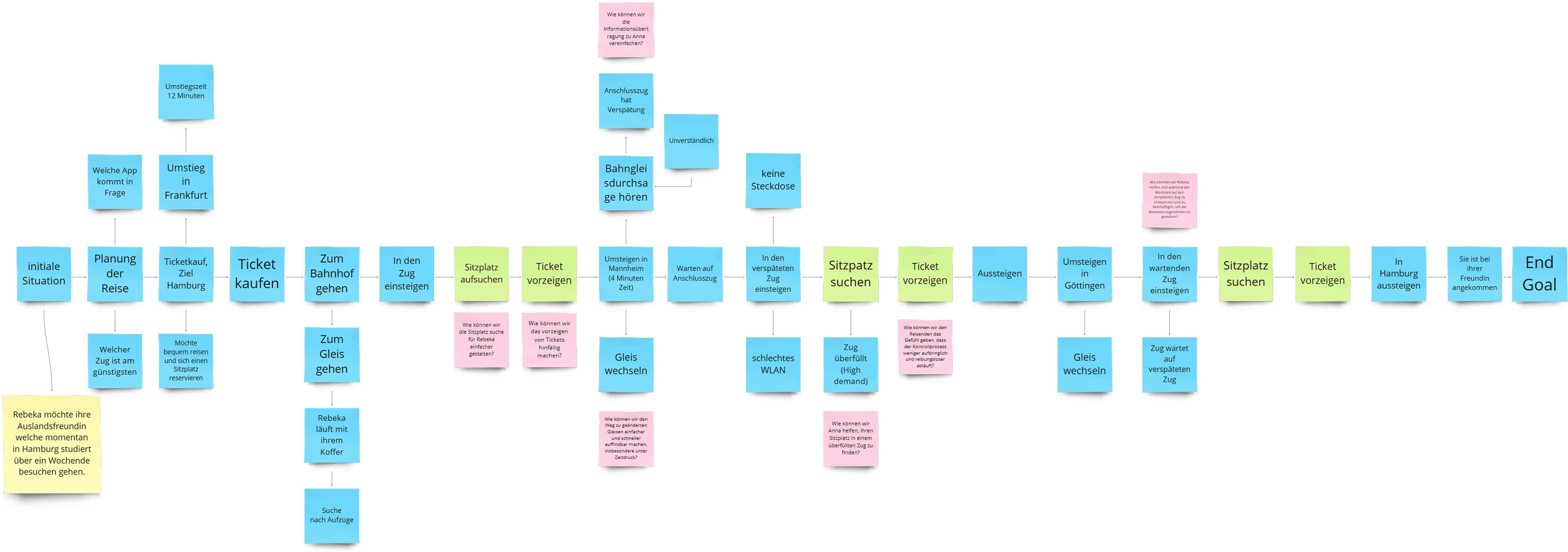
The Flow
It helped us visualize all the different situations a user could encounter during their travels. It allowed us to identify pain points and opportunities for improvement across the entire travel experience, guiding our design decisions.

Design Process
Wireframes
To create our prototype, we started by creating low- and mid-fidelity wireframes on Figma of the key screens the users would be interacting with. This way we could set our priorities of each screen straight and focus on the important functions the user would be looking for.



Style Guide
For the bwegt app redesign, we aimed to refine the existing design while staying true to its original branding. Instead of creating an entirely new identity, we adjusted the colors to improve readability, usability, and aesthetics while maintaining brand recognition.
Primary
#FFCD06Accent
#FFF7DBBackground
#FFFFFFAccent
#434351Text
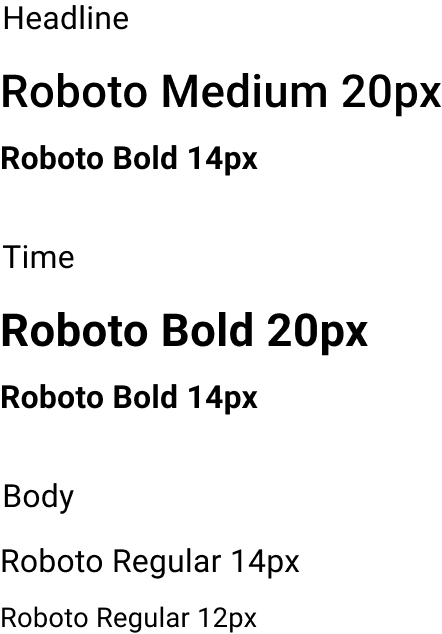
#1B1B23We chose Roboto for its modern and highly legible design, ensuring readability across different screen sizes. Its clean, geometric structure complements the app’s minimalistic and functional aesthetic while maintaining a friendly and approachable feel. To make the visual hierarchy clear with just one font, we used different font weights for headings, body text, and time.

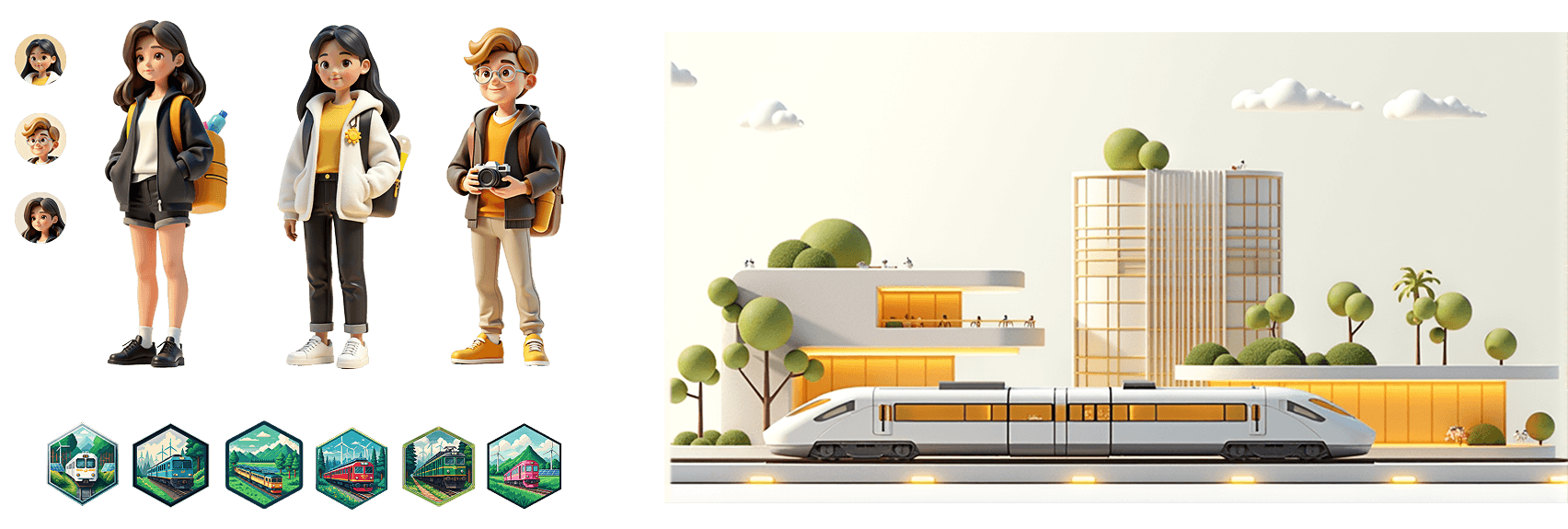
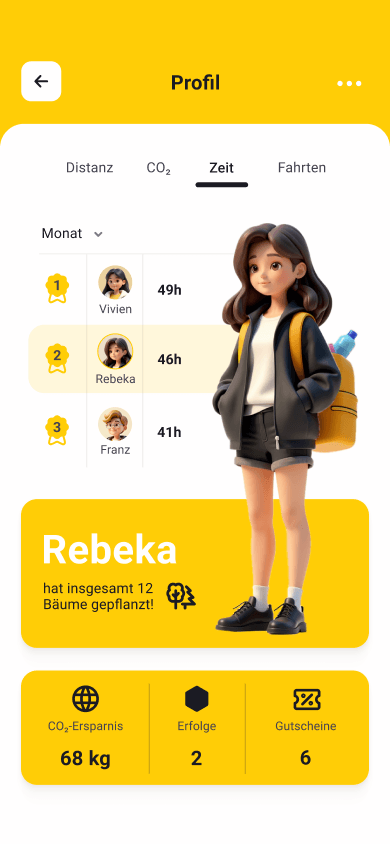
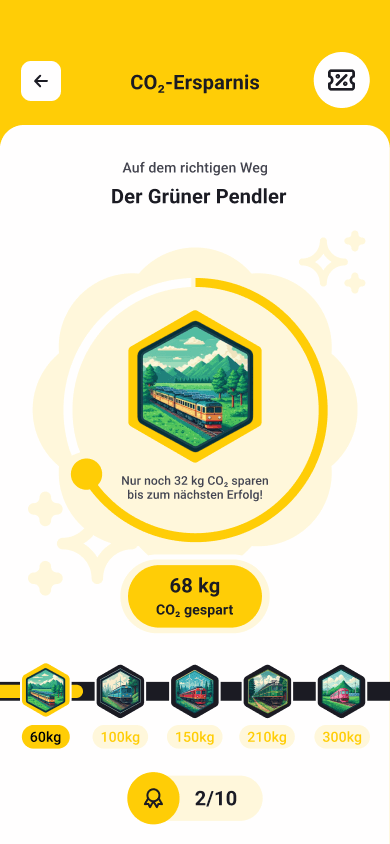
Illustrations
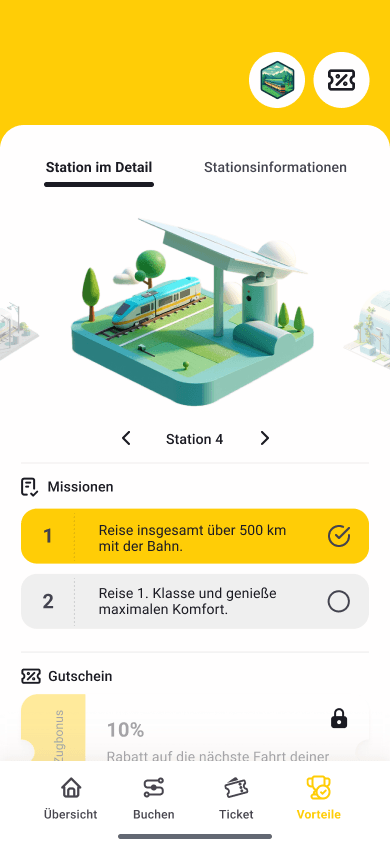
We created 3D characters based on each team member using Stable Diffusion, incorporating yellow accents to align with the app’s branding. The same tool was used for the train stations to maintain visual consistency. For the benefit program, CO₂ savings badges were generated in a pixel art style with Gemini, using gamification to track progress and motivate users.

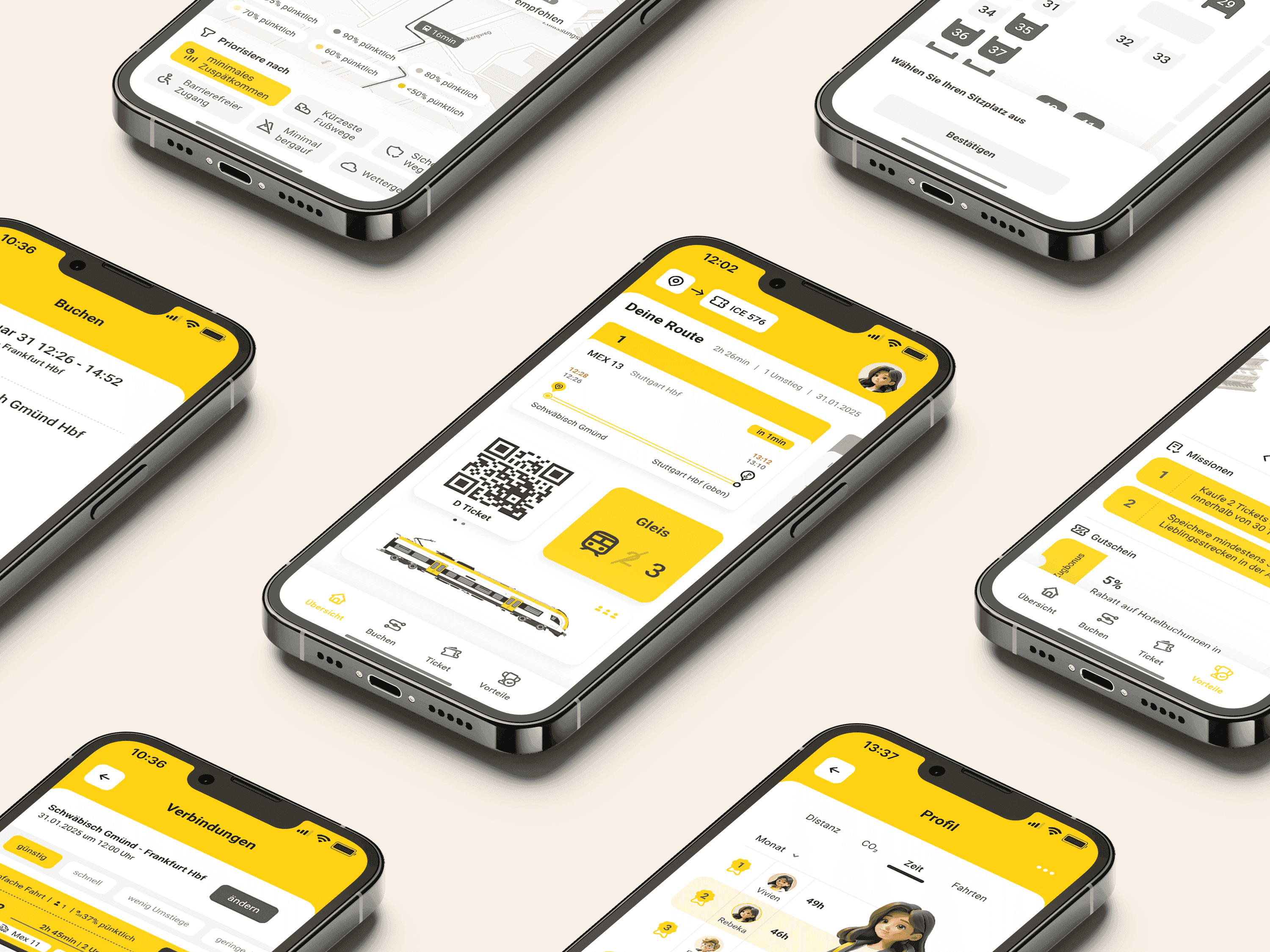
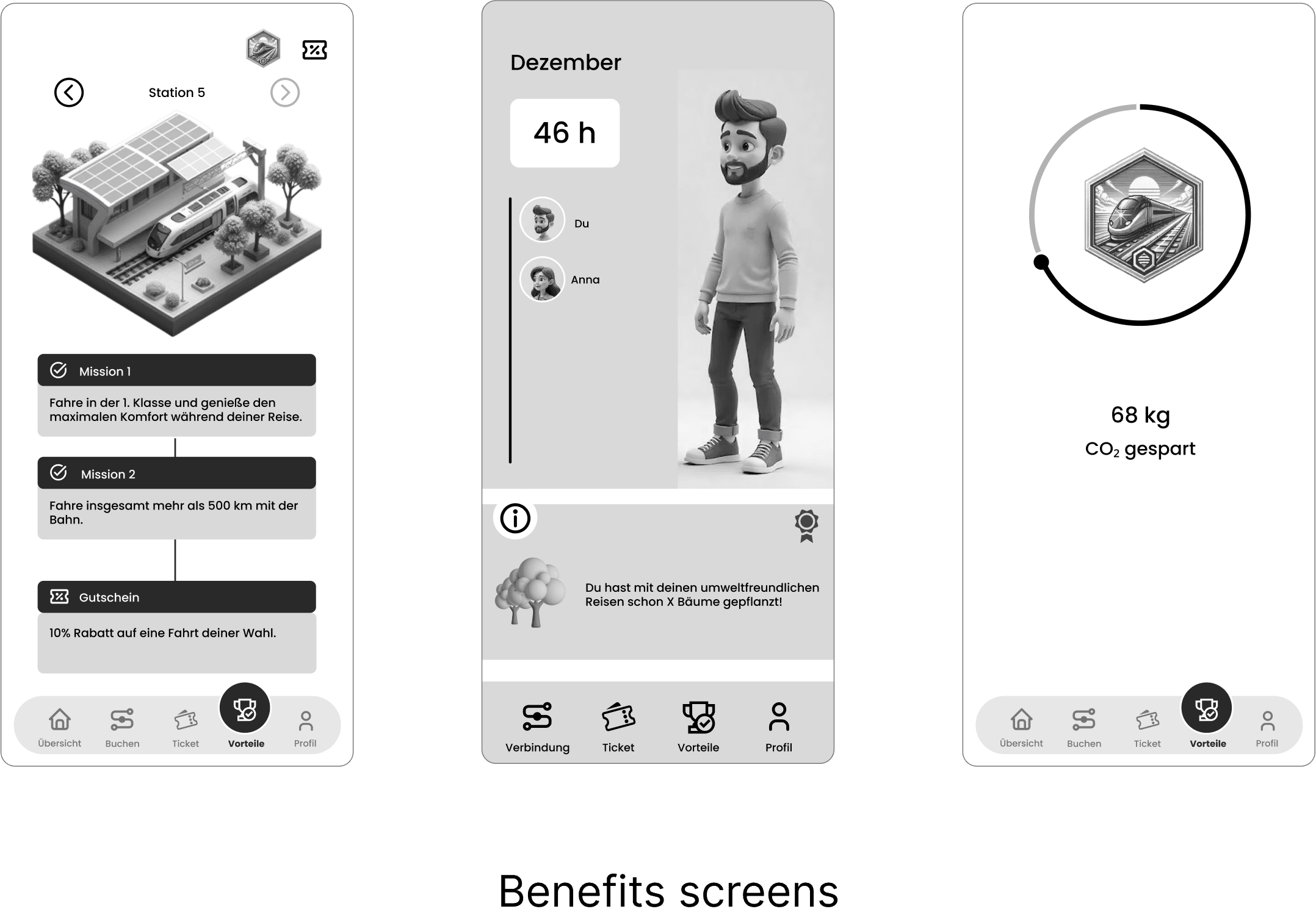
End Product
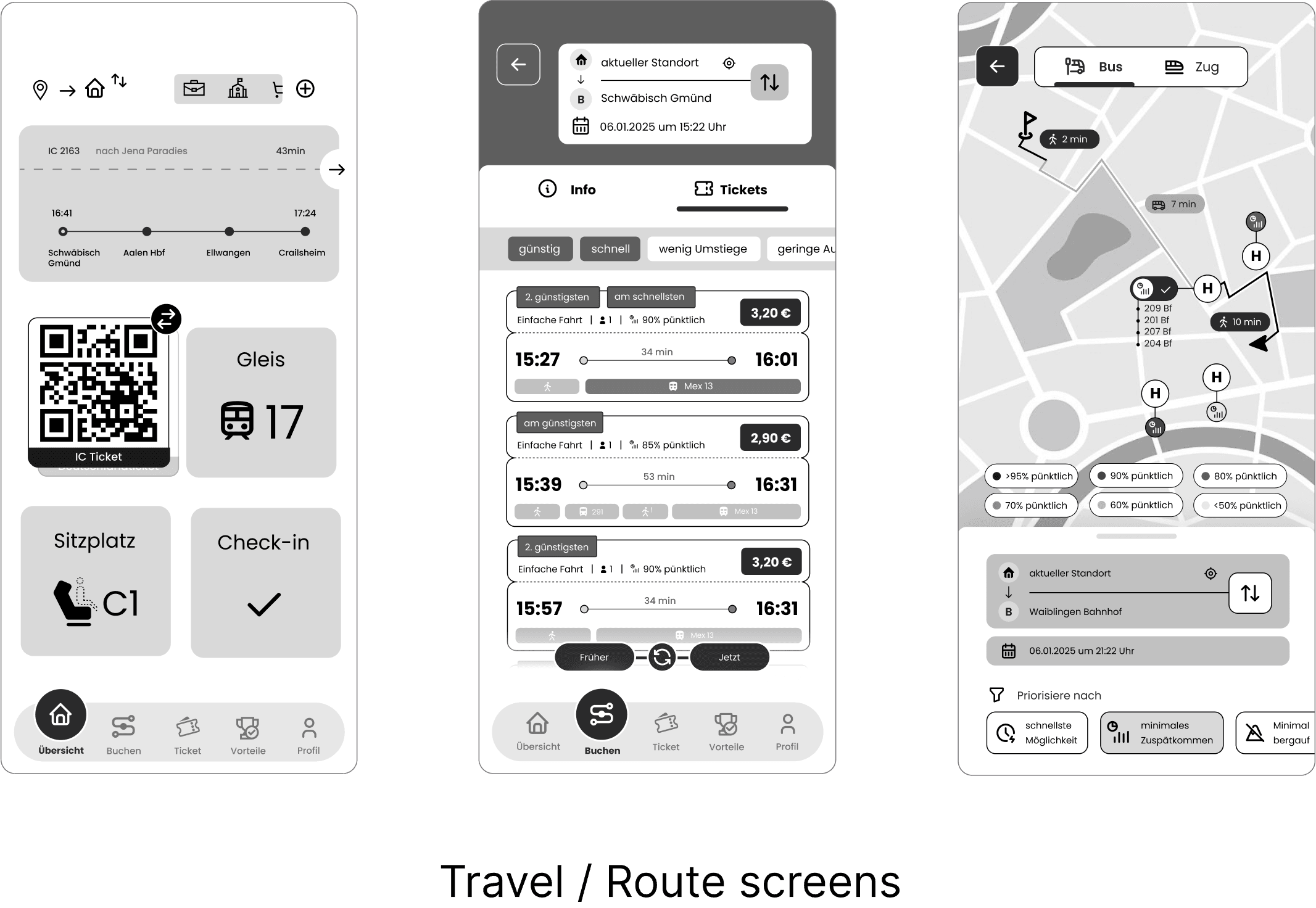
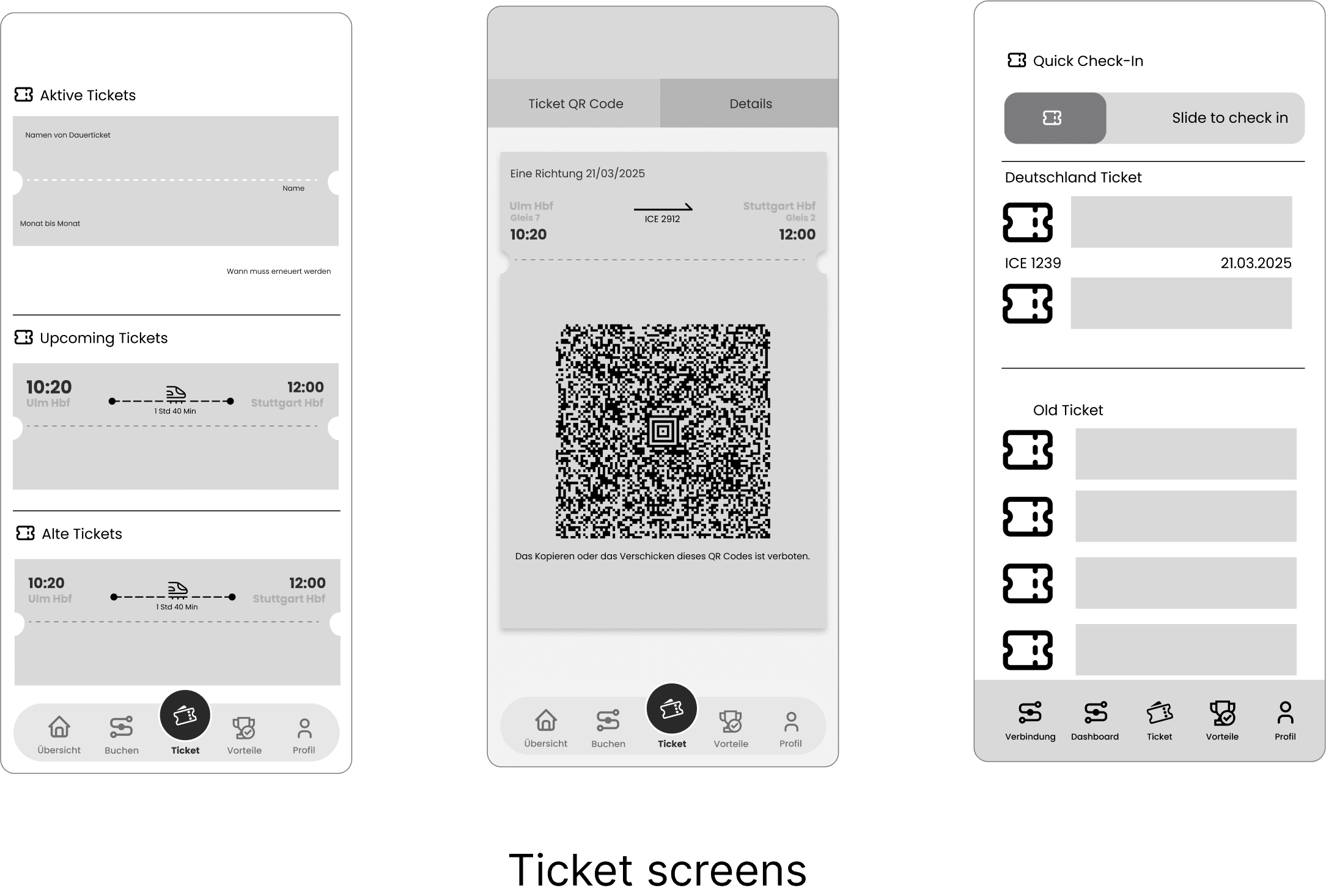
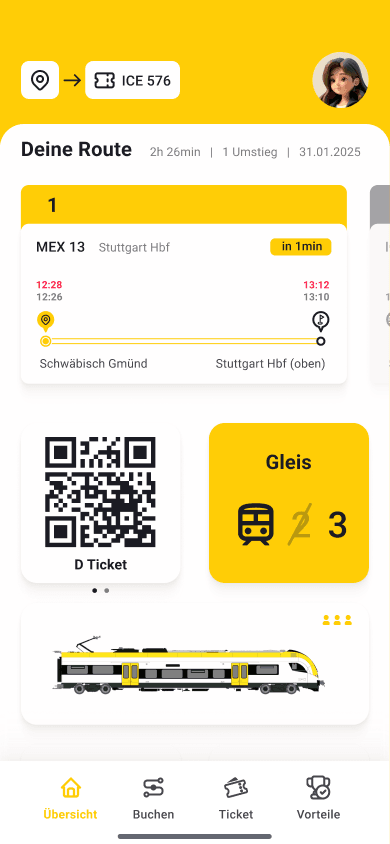
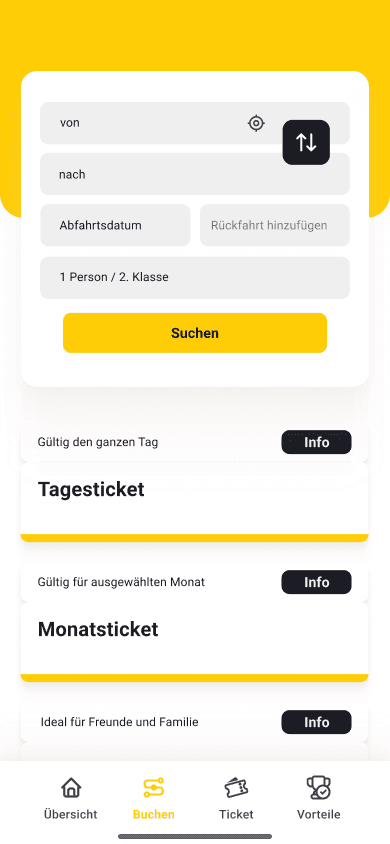
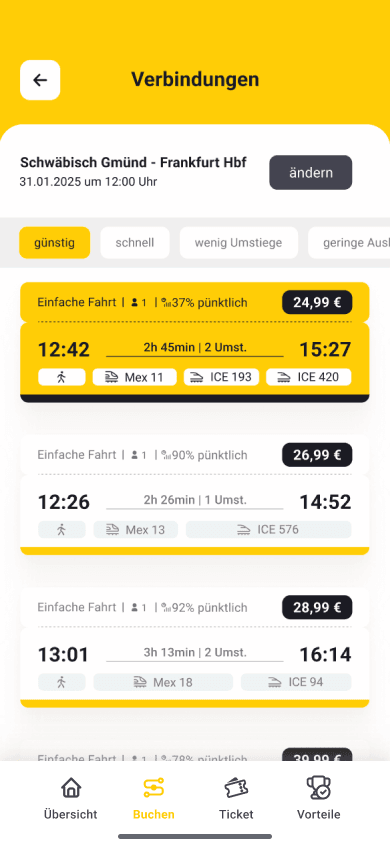
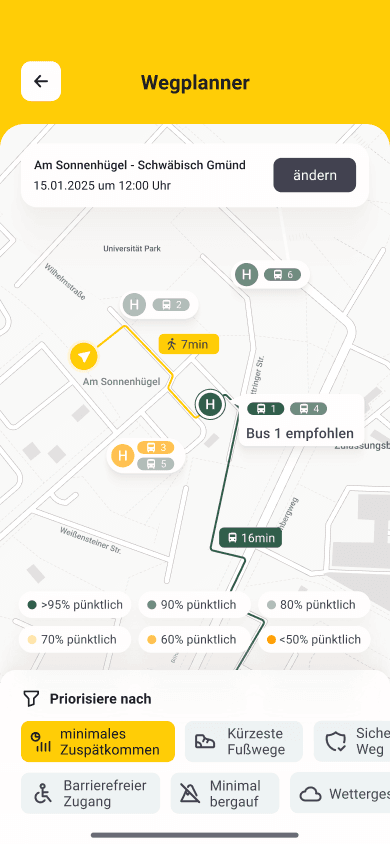
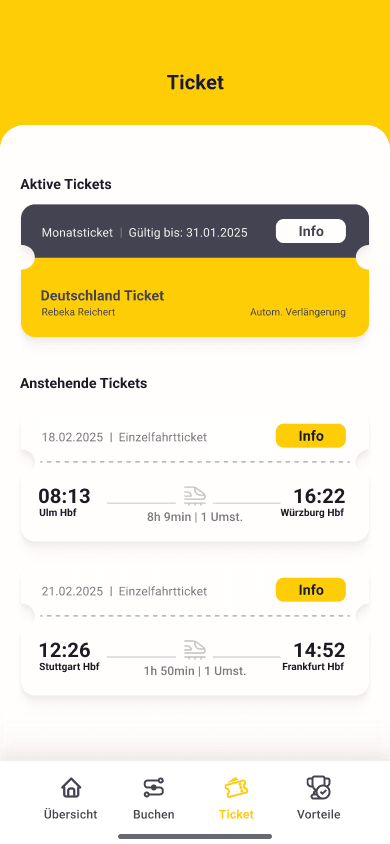
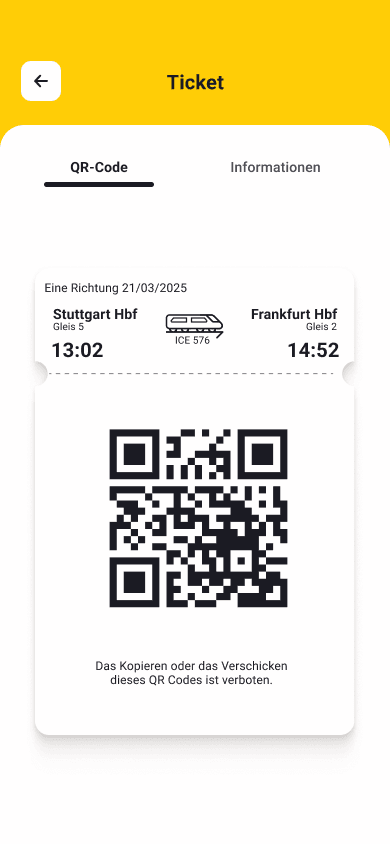
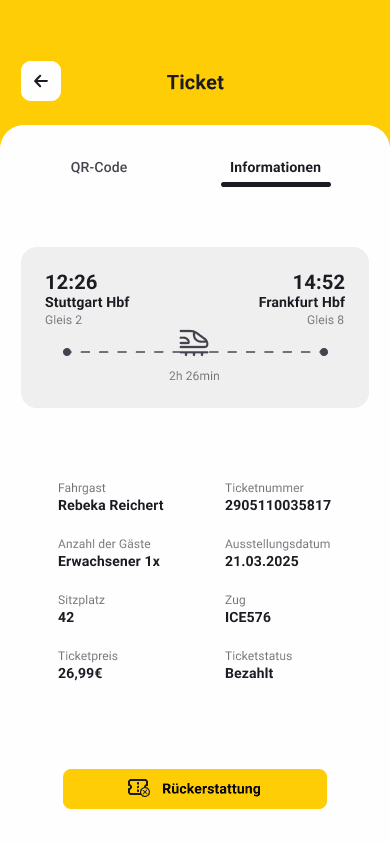
The final screens
After finalizing the style guide, we refined the screens and created the final designs, along with an interactive click-through prototype for the video.
For mobile, we prioritized quick access to key information, catering to commuters with easy access to schedules, routes, and notifications for a seamless on-the-go experience.











Reflection
The bwegt app redesign taught me the value of user-centered design and iterative improvements. Conducting interviews helped me understand real user needs, emphasizing data-driven decisions. I also strengthened my skills in wireframing, usability testing, and refining designs based on feedback.